In the ever-evolving world of web design, 2025 is shaping up to be a year of bold, innovative hero marquee designs. A hero marquee—often the first thing users see when they visit your website—has the power to capture attention, convey your message, and set the tone for your brand. As web design trends shift, staying ahead of the curve ensures your website doesn’t just blend in but stands out. Below, we explore the top hero marquee design trends for 2025, so you can create a digital experience that wows your visitors.
1. Immersive Full-Screen Experiences
In 2025, hero marquees are going big—literally. Full-screen hero sections that immerse users from the moment they land on your site are dominating the design landscape. These designs rely on high-resolution images, captivating videos, or even interactive elements to draw users in.
To make this trend work for your website:
- Use bold, high-quality visuals: Ensure your images or videos align with your brand’s story and evoke emotion.
- Keep text minimal: A concise headline paired with a subtle call-to-action (CTA) lets your visuals take center stage.
- Consider interactive elements: Allow users to scroll or hover for subtle animations, making their experience more engaging.
2. Minimalism Meets Bold Typography
Minimalism continues to be a cornerstone of modern web design, but 2025 is adding a twist: bold, statement-making typography. Hero marquees with clean layouts and oversized fonts create a strong impact without overwhelming users.
Key elements of this trend include:
- Sans-serif fonts with personality: Fonts like Montserrat or Poppins remain favorites, but custom fonts with unique quirks are on the rise.
- Dynamic layouts: Experiment with asymmetrical text placement or animated text effects to make your marquee pop.
- Monochrome color schemes: Pair bold typography with muted backgrounds to keep the focus on your message.
3. AI-Powered Personalization
In 2025, users expect websites to cater to their individual needs. AI-powered hero marquees are gaining traction by displaying personalized content based on user data. These dynamic designs adapt in real-time, offering a unique experience for every visitor.
For example:
- Geolocation-based greetings: Show customized headlines like “Welcome, New Yorker!” to make users feel connected.
- Product recommendations: Use AI to highlight products or services based on user preferences or past behavior.
- Adaptive design elements: Change background images or text color schemes based on user demographics or browsing history.
4. Layered Designs and 3D Effects
Flat designs are giving way to depth and dimension in 2025. Hero marquees featuring layered elements, parallax scrolling, and subtle 3D effects provide a visually rich experience that encourages users to explore further.
How to incorporate this trend:
- Use layered visuals: Combine overlapping images, text, and shapes to create a sense of depth.
- Parallax scrolling: Make background images move slower than foreground elements for a dynamic effect.
- Integrate 3D models: Showcase products or features using interactive 3D graphics that users can rotate or manipulate.
5. Interactive Animations
Interactive animations are no longer just for fun—they’re a tool to engage users and guide them through your website. In 2025, hero marquees are leveraging micro-animations, hover effects, and dynamic transitions to enhance usability and storytelling.
Examples of interactive animations include:
- Mouse-follow effects: Elements that subtly move in response to cursor movements.
- Reveal animations: Text or images that slide, fade, or zoom into view as users scroll.
- Clickable hotspots: Interactive areas within the marquee that provide additional information or lead to specific pages.
6. Vibrant Gradients and Glassmorphism
Vibrant gradients and glassmorphism—the use of frosted glass-like effects—are making a strong comeback in 2025. These visually striking styles bring a modern and futuristic feel to hero marquees.
To nail this look:
- Experiment with bold color palettes: Combine gradients with neon accents or complementary colors for maximum impact.
- Add depth with glassmorphism: Use blurred, semi-transparent overlays to create a sophisticated and layered effect.
- Blend styles: Pair gradients and glassmorphism with dynamic typography for a cohesive design.
7. Hero Marquees as Storytelling Tools
2025’s designs are about more than just aesthetics—they tell a story. Hero marquees are evolving into storytelling devices that guide users through a narrative, blending visuals, text, and motion to convey your brand’s journey.
Ways to implement storytelling:
- Sequential animations: Use timed transitions to reveal different parts of your story step-by-step.
- Interactive timelines: Allow users to navigate through your story at their own pace.
- Emotional visuals: Pair storytelling text with imagery or videos that evoke emotion and resonate with your audience.
8. Dark Mode-Friendly Designs
Dark mode isn’t just a trend; it’s becoming a necessity. Hero marquees designed with dark mode in mind not only look sleek but also enhance readability and reduce eye strain.
Best practices for dark mode marquees:
- Use high-contrast elements: Ensure text and CTAs stand out against dark backgrounds.
- Incorporate vibrant accents: Neon or bright accent colors can add visual interest without overwhelming the design.
- Test across devices: Ensure your dark mode designs look great on all screen sizes and resolutions.
9. Sustainability-Inspired Visuals
As environmental awareness grows, brands are incorporating sustainability into their hero marquee designs. Earthy tones, natural imagery, and eco-conscious messaging are becoming common.
How to embrace this trend:
- Use nature-inspired colors: Think greens, browns, and blues to evoke a sense of calm and connection to the earth.
- Highlight sustainability efforts: Include visuals or text that showcase your brand’s commitment to eco-friendliness.
- Opt for lightweight designs: Reduce heavy animations or images to improve site speed and energy efficiency.
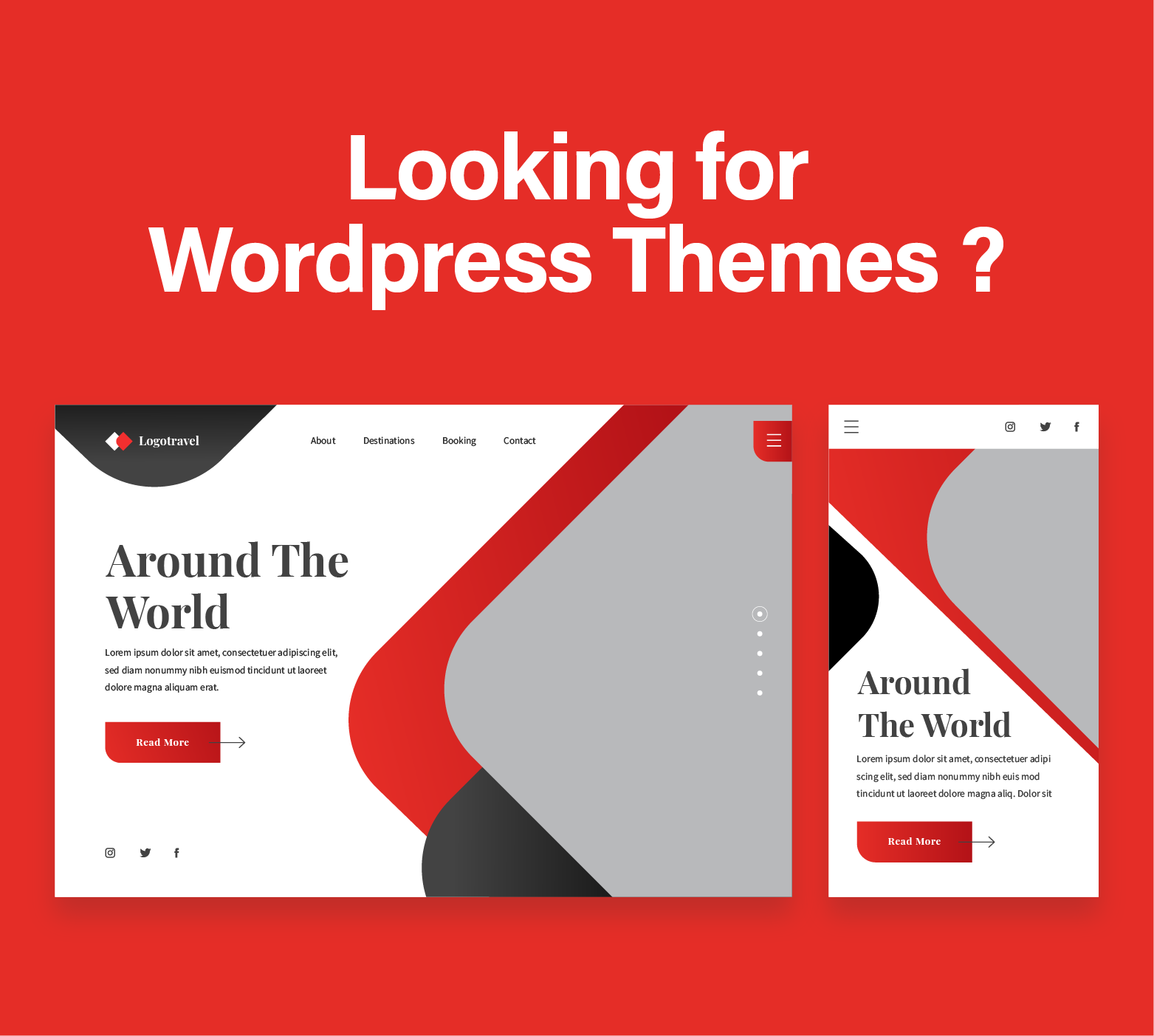
10. Mobile-First Hero Marquees
With mobile usage surpassing desktop, designing hero marquees for smaller screens is non-negotiable. In 2025, mobile-first designs emphasize simplicity, speed, and responsiveness.
Tips for mobile-friendly marquees:
- Keep it simple: Avoid clutter; focus on one primary message and CTA.
- Optimize visuals: Use images and videos that load quickly without sacrificing quality.
- Test interactivity: Ensure animations and hover effects translate well to touch gestures.
Conclusion
The hero marquee is your website’s first impression—and in 2025, it’s your opportunity to dazzle visitors. By adopting these cutting-edge trends, you can create a design that not only stands out but also connects with your audience on a deeper level. Whether you’re going for bold typography, interactive storytelling, or AI-powered personalization, remember to prioritize usability and align your design with your brand’s goals.
Stay innovative, and your website will become a digital masterpiece that visitors won’t forget. And if you wish to get affordable web design packages, check our offerings.