You are probably here because you want to know how to create a custom page template in your WordPress website. You have landed in the right spot, as this small guide will detail the main steps and also benefits of creating your own custom page templates in your wordpress website. Read the whole story below:
What is custom page template WordPress ?
You are probably wondering what is a page template, and why would you need a page template in wordpress. Well, wordpress cms, comes with various templates for each type of custom post. By defauly, wordpress comes with a few standard post types, like single post (regular blog post) , page post (any page that you create), tags, and so much more. If you want to know all about the page templates in wordpress you can find more information in wordpress.org.
By default , in wordpress cms, the regular page template is located in page.php file, which is called “default”. But you can define your own page template by adding a new file inside your theme root folder. You can call it whatever you like, because wordpress will see this template based on the first comment line you will put in this file. See more information below how to create and what that file should contain
What is the benefit of custom templates ?
Why would you want to create a custom template ? Well, the idea is to control the header and footer and also content and other areas from your page. Or just have them missing completely, and use a page builder like elementor to build your header and footer manually, without sticking with the default get_header() call of wordpress.
How can I create a page template ?
Now we got to the core part, how can you create a page template in wordpress. You would need to get to your cpanel or hosting area, and go to the theme folder (the exact root folder of the theme you are using). Then create a new php file, with the name: mypage-template.php (in fact you can name it however you want, but keep it consistent). Next add the code below at the very beginning of the file.
<?php
/**
* Template Name: My Custom Template
*/
?>
What to do next ?
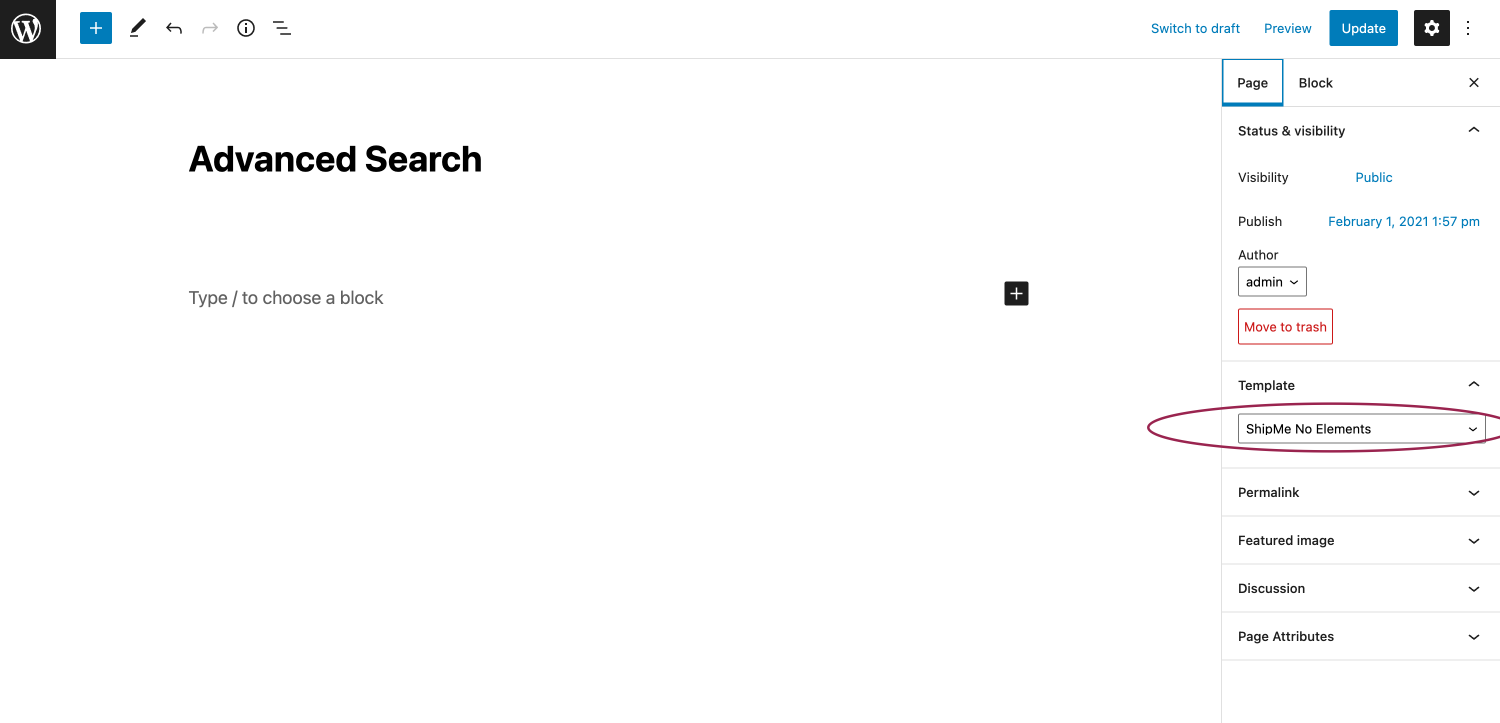
Now that you have learned how to add a custom page template in your wordpress, you have to use it in a page. You need to go to Wp-admin > Pages > Add New and add a new page for your website. In the right hand side (unless you have your wordpress in a RTL mode, in that case is left hand side), you will see a dropdown from where you can choose your page template (if you are using Gutenberg and isnt disabled, then the screen will look a bit different). Now choose the page template you’ve just created.

How do I edit a WordPress page template?
Editing a WordPress page template involves accessing and modifying the PHP, HTML, CSS, and potentially JavaScript code within the template file itself. To do this, you can follow these steps:
- Access the Theme Files: Navigate to the WordPress dashboard, go to “Appearance” > “Theme Editor” to access the theme’s files. Alternatively, use an FTP client or the file manager in your hosting control panel to access the theme directory directly on your web server.
- Locate the Template File: Find the template file you wish to edit. Page templates are typically located within the theme’s directory and can be identified by their file names, such as
page-template.php,custom-page.php, or something similar, depending on the theme’s structure and naming conventions. - Edit the Template: Open the template file in a text editor (if accessing files directly via FTP or file manager) or use the built-in theme editor in WordPress (if accessing files via the WordPress dashboard). Make your desired changes to the code. This could involve altering the HTML structure, modifying the PHP code to change how content is displayed, adjusting the CSS for styling, or updating JavaScript for interactive elements.
- Save Your Changes: After editing, save the file. If you’re using the WordPress theme editor, click the “Update File” button. If you’re editing the files directly, save the file in your text editor and ensure it’s uploaded back to the server if using FTP.
- Review Your Changes: Visit the page(s) using the edited template to ensure your changes appear as expected. It’s important to test for any issues that might have been introduced during the editing process.
Remember, directly editing theme files can lead to issues if not done carefully, including breaking your site. Always back up your site before making changes, and consider using a child theme to preserve customizations through theme updates. For significant customizations or if you’re unsure about editing code, consulting with a wordpress developer or using a page builder plugin might be safer alternatives.
How many templates can a theme have?
A WordPress theme can have an unlimited number of templates, as it is not restricted by a predefined limit within the WordPress platform. The variety and number of templates within a theme are determined by the theme’s developer based on the design and functionality needs of the theme. These can include various page templates (like for home, about, and contact pages), post templates (such as for different post formats or categories), and specialized templates (like 404 error pages, search result pages, and archive pages). The flexibility in creating multiple templates allows theme developers to provide users with a wide range of options for customizing the appearance and functionality of their website’s pages and posts.
Let's talk
Schedule a discovery call with our team